WEB and GRAPHIC
CREATIBE STUDIO
© COPYRIGHT MGM DESIGN TIPS ALL RIGHTS RESERVED.







WEB and GRAPHIC
CREATIBE STUDIO
© COPYRIGHT MGM DESIGN TIPS ALL RIGHTS RESERVED.







参考サイト:https://paralux.co.jp/blog/211
参考サイト:https://lpeg.info/html/parallax_basic.html
最終更新:2022/05/02
今回はパララックス用のページテンプレートを新たに作成しています。
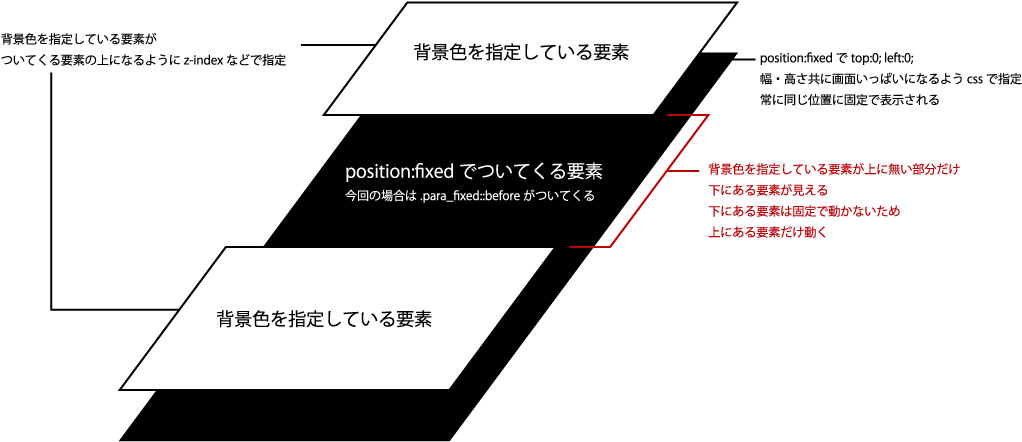
position:fixedを使用してパララックスのように見せています。
仕組みについては下図。

基本的にPC/spどちらでも使用できます。
難点としては、1ページに複数パララックスで見せたい箇所があった場合、見せる画像の切り替えがcssのみで行えません。
jsなどでその地点までスクロールしたら対応する要素を表示するなどの対応が必要になります。
また、iOS(Safariだけかもしれませんが)で一番上/一番下の位置で更にスクロールしようとしたとき、パララックスの要素が見えてしまう場合があります。
松尾建設株式会社様ではスライドをposition:fixedで固定して使用しています。
https://www.matsuokensetsu.co.jp/
position:fixed cssでのみで疑似パララックス
html
|
1 2 3 |
<div class="para_fixed"> <p>position:fixed cssでのみで疑似パララックス</p> </div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.para_fixed{ position: relative; padding: 5% 0; text-align: center; color: #fff; } .para_fixed::before{ content:""; display:block; position:fixed; top:0; left:0; z-index:-1; width:100%; height:100vh; background-repeat:no-repeat; background-position:center; background-size:cover; background-image: url("../images/bg1.jpg"); } |
background-attachment:fixedを使用してパララックスにしています。
ただ、background-attachment:fixedはspで動作が不安定なためpcのみでしか使用していません。
background-attachment pcのみ
html
|
1 2 3 |
<div class="page_bgat_pc"> <p>background-attachment pcのみ</p> </div> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.page_bgat_pc{ background-repeat:no-repeat; background-position:50% 100%; background-image: url("../images/bg3.jpg"); background-size:cover; padding:5% 0; text-align: center; } @media screen and (min-width: 1200px){ .page_bgat_pc{ background-attachment:fixed; } } |
上の例ではPCのみですが、下の例ではPC/sp共にbackground-attachment:fixedをしています。spでの動作の違いを確認していただければと思います。
私が確認したところ、Androidでは動作がカクつきますがパララックスにはなっていました。
iOS(Safari)では動作していませんでした。
background-attachment 常に
下のfooter部分の上に隙間ができており、position:fixedを使用してパララックスにしている要素が見えてしまっています。
これは、背景色白を指定しているコンテンツ部分と、背景色黒を指定しているfooterの間に、footerに指定しているmargin:topが入ってしまっているためです。
position:fixedのパララックスを使用するときにはmarginの指定にも注意してください。